-
Notifications
You must be signed in to change notification settings - Fork 30.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Render ligatures #1510
Render ligatures #1510
Conversation
Enable ligature rendering via the text-rendering style, and account for a client-rect bug in chromium that resulted in improper cursor placement.
|
Hi @mattblagden, I'm your friendly neighborhood Microsoft Pull Request Bot (You can call me MSBOT). Thanks for your contribution! TTYL, MSBOT; |
|
Could you disable them for lines with cursors in them? Compare the * {
-webkit-font-smoothing: antialiased;
-webkit-font-feature-settings: "liga" on, "calt" on;
}
atom-text-editor::shadow .cursor-line {
-webkit-font-feature-settings: "liga" off, "calt" off;
}
div.find-and-replace atom-text-editor::shadow .line {
-webkit-font-feature-settings: "liga" off, "calt" off;
} |
|
@mattblagden thanks for the info, appreciated! |
|
@mattblagden Thank you for the PR, I used it as a great inspiration source for bcd90ac, which adds this under an editor configuration option. It is behind an option due to my concerns of this affecting other cases we support (see #192 (comment)) |
|
Hello @alexandrudima @mattblagden. If interested, please check #30925. Seems relevant for you guys |
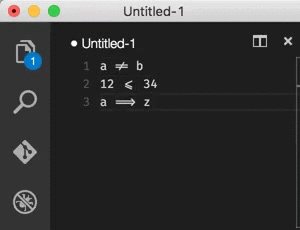
Enable ligature rendering via the text-rendering style, and account for a client-rect bug in Chromium that resulted in improper editing cursor placement.
The proper fix for this is to get the latest version of Chromium, where the client-rect bug has been fixed. I'm just submitting this pull request in case anyone wants the change in the meantime.
(Hackily) Fixes #192
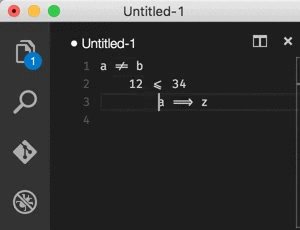
The editor gets a bad rectangle from the DOM when the editing cursor is at the end of the line. Specifically, requesting the coordinates of the right side of the the last character yields an incorrect value.
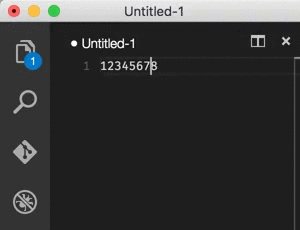
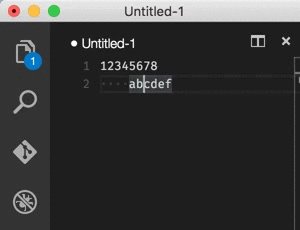
With just the CSS to enable ligatures, the cursor renders in an incorrect position whenever it's at the end of a line (regardless of whether ligatures are present):

The bad-rectangle issue has been fixed in Chromium, so only the CSS change is necessary once VS Code uses newer Chromium.
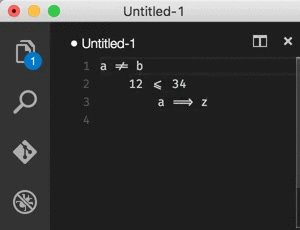
In the meantime, the problem can be avoided by detecting requests for a point at the end of the line and using the bounding-box of the entire element to compute the correct value (i.e. instead of trying to get the right side of the last character inside the element, just get the right side of the entire element).
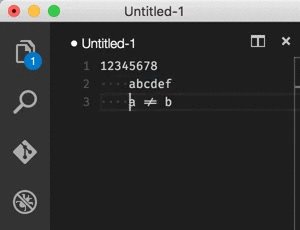
With the the ligature CSS and the bounding-box workaround, the caret renders in the correct position (and ligatures are rendered):